有时候我们看小说或者玩网页放置游戏,页面的配色不适合我们摸鱼,这时候就可以使用这个脚本来修改我们想调整的页面元素颜色。
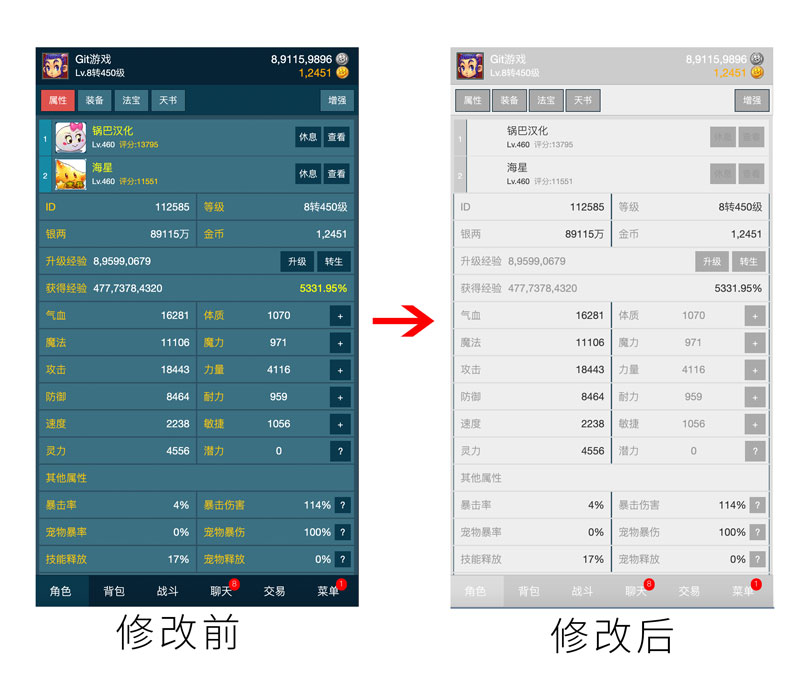
这里以《迷你梦幻》这个放置游戏作为示例,先看一下效果:

想要达到这个效果,我们有两种办法:
1、直接F12打开控制台,选择对应的元素进行样式修改,不过页面刷新就会失效,需要重新设置。
2、使用浏览器的 油猴(Tampermonkey)插件来安装一个扩展的js,启用后每次打开这个页面就会自动生效,简单省事。
一、安装油猴插件
油猴的安装教程,可以点这里查看:浏览器油猴插件的安装和使用教程
二、创建油猴脚本
复制下面脚本内容,保存为一个xxx.user.js文件:
// ==UserScript==
// @name 修改任意网页css效果
// @namespace https://www.gityx.com/
// @version 0.0.1
// @description Farm Rpg (https://mh.gityx.com) 游戏汉化脚本 - 锅巴汉化出品
// @author 麦子、JAR、小蓝、好阳光的小锅巴
// @include *https://mh.uuuyx.com/*
// @grant GM_addStyle
// @grant unsafeWindow
// @website https://www.gityx.com
// @updateURL https://g8hh.com/zh/tampermonkey/mnmh-moyu.user.js
// @downloadURL https://g8hh.com/zh/tampermonkey/mnmh-moyu.user.js
// ==/UserScript==
/* ↓页面配色调整,适合摸鱼↓ */
/* ========摸鱼时删除此行注释,即可看到效果=======*/
let weburl=unsafeWindow.location.href
if(weburl.indexOf('mh.uuuyx.com')!=-1)
{
// 页面背景色
GM_addStyle('body{background:#fff !important;}')
// 游戏主体背景色
GM_addStyle('.mui-content{background:#ddd !important;}')
// 细项背景色
GM_addStyle('.mui-bar,.rank_id,.maplist li{background:#ccc !important;}')
// 细项选中背景色
GM_addStyle('.maplist li.map_on{background:#bbb !important;}')
// 选中边框
GM_addStyle('.maplist li.map_on,.mui-popup,.mui-input-group input, .mui-input-group textarea,.war_ren li{border-color:#666 !important;}')
// 浅蓝色改为浅灰色
GM_addStyle('.sxlist li,#game_bb li.bb,.itemlist li,.head-nav,.head-nav,.setting li,.war_ren,#fenqu li,.mb_1,.liao-bar,.itemcard li,.zbtab,.buff li .divimg,.mapitem,.mui-popup-inner,.itembox,.mui-input-group input, .mui-input-group textarea{background:#eee !important;}')
// 深蓝色改为深灰色
GM_addStyle('.foot-jiaodian,.bbtabs li{background:#ddd !important;}')
// 按钮
GM_addStyle('button, .mui-btn,.tscard_btn,.mui-popup-button{background:#aaa !important;}')
// 聊天框
GM_addStyle('.liaosay input{background:#fff !important;color: #000;}')
// 黑5
GM_addStyle('.sxlist li,.sxlist li.d i,.sxlist li.dd i,.itemlist li span,.maplist .map_info,.mui-popup-inner,.mui-popup-text font{color:#999 !important;}')
// 黑3
GM_addStyle('.sxlist li span,.itemlv,.itemlist li,.mui-popup-title{color:#333 !important;}')
// 隐藏背包图片
GM_addStyle('.itemimg{opacity:0 !important;}')
}
/*========摸鱼时删除此行注释,即可看到效果======== */
/* ↑旅行界面样式调整,适合摸鱼↑ */
/**
* ---------------------------
* Time: 2023/02/24 17:52.
* Author: guoba
* View: http://www.gityx.com
* ---------------------------
*/三、安装JS脚本到油猴
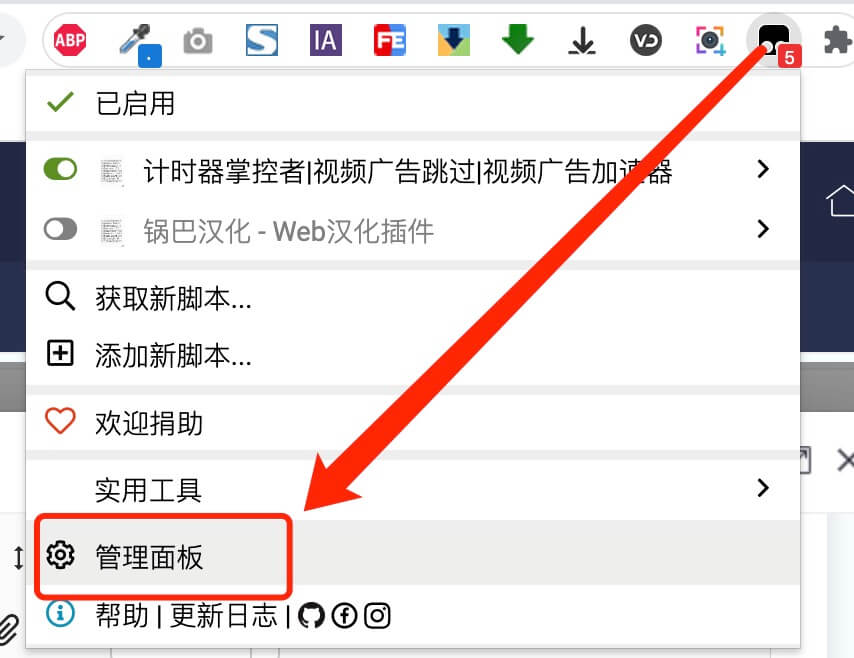
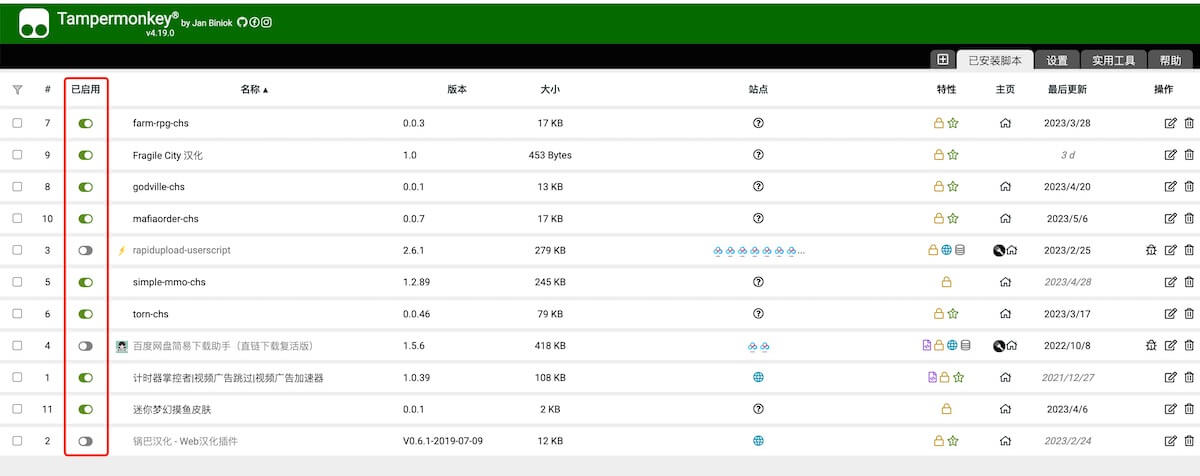
1、进入油猴的管理面板

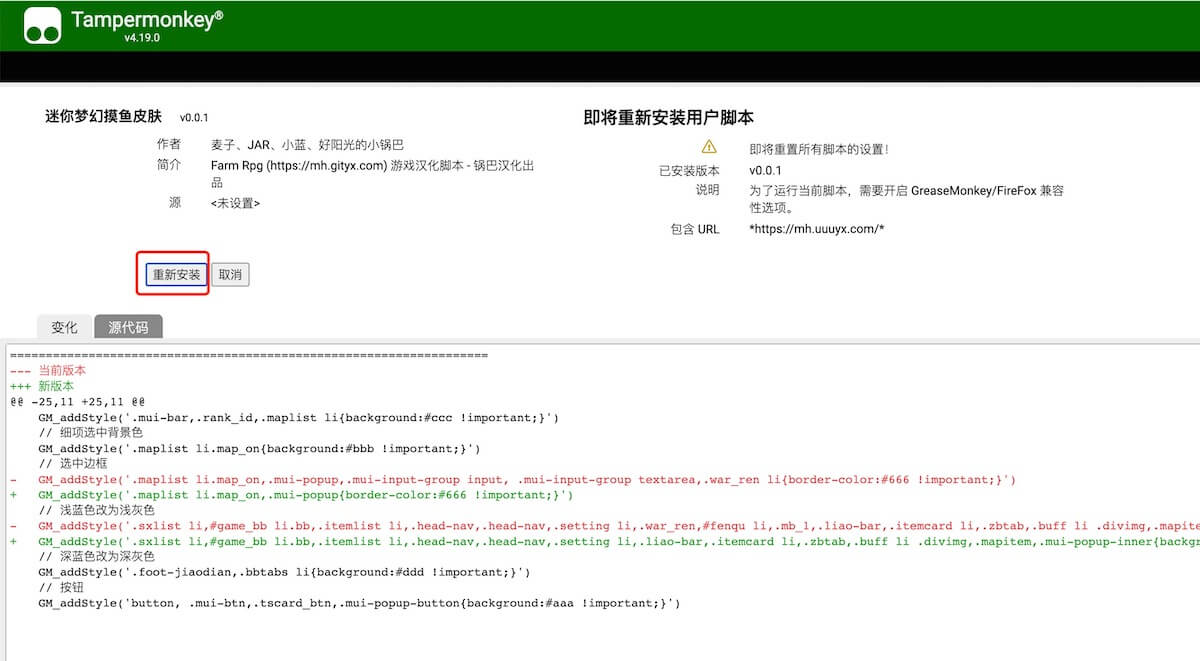
2、把保存的 xxx.user.js 文件拖拽到油猴面板里面,点击安装。

四、启动油猴脚本
点击脚本前面的开关,然后刷新游戏界面即可。

五、大功告成
转载请注明文章出处:锅巴汉化,本文地址:http://g8hh.cn/hanhua/plugns/9.html